2019/06/09

Search Regexにコピペすれば一括で移行ができる文字列と、テンプレートを用意しています。
wararyoです。
2020/03/08追記
【Amazon Associates Link Builderは提供を終了しています】この記事はAmazon Associates Link Builderが広く使われていた2019年初頭に書かれています。
現在この記事と全く同じ方法を使うことはできませんが、他プラグインへの応用は可能なのでこの記事を残しています。
WordPressにAmazonのリンクを貼り付ける方法として長らくAmazonJSが主流でしたが、
最近Amazon公式プラグインのAmazon Associates Link Builderがよくなってきてるらしいです。
使ってみると、リンクの作成が手軽、カスタマイズも簡単、なるほどあらゆる点でAmazonJSより優れているなと感じ、このブログも移行することに決めました。(執筆時点ですでに移行が完了しています)
今回はWordpressでAmazonJSからLink Builderに移行するにあたって僕が作ったテンプレート、およびSearch Regexを使って大量の記事も一括で移行できる方法を紹介します。
目次
ことわり
移行を行う前に必ずサイト全体のバックアップを取りましょう。
この記事によって生じた損害に関しての責任は負いません。(質問には応じます)
sponsored link
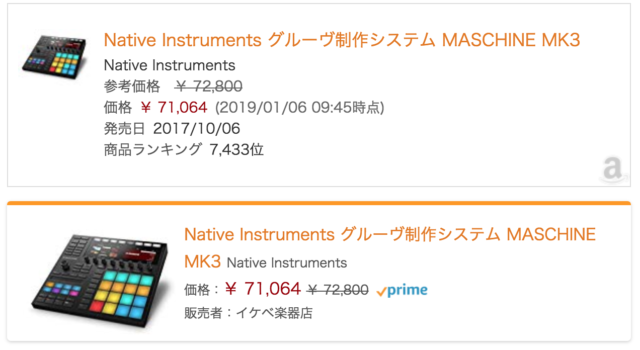
サンプル
こんな感じになります。(画像上:AmazonJS 画像下:Link Builder)
以前はAmazonJSの標準テンプレートを使用していたのですが、とても良くなりました。
インストール
いつものように、Wordpressのプラグイン追加ページより
“Amazon Associates Link Builder”と検索してインストールしましょう。
AmazonJSとLink Builderの両方を有効化します。
若干重くなるかもしれないので深夜におこなったほうが安全です。
設定はあんまり迷うことないです。
テンプレートのデザイン
Link Builderに初めから入っているテンプレートは正直どれも微妙なので、自作をオススメします。
僕はこちらの記事のテンプレートを拝借してさらに改造しました。
Google Analytics対応です。
AmazonJSはもう古い!Associates Link Builderの設定解説! https://asumi.tech/associates-link-builder/
Search Regexで一括置換
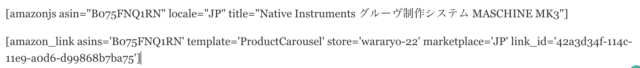
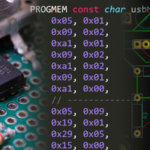
AmazonJSのショートコードとLink Builderのショートコードを比較すると以下のようになります。
link_idは消しても動作することは確認したので、asinをそのままasinsにして、localeとtitleを消して、templateとstoreとmarketplaceを足せば良いだけっぽいです。
今回はWordpressのプラグインSearch Regexを用いて、2回置換を行います。
- amazonjs asin=” を amazon_link asins=’ に置換
- ” locale=”JP” title=”[任意の文字列]” を ‘ template='[テンプレート名]’ store='[アソシエイトID]’ marketplace=’JP’に置換
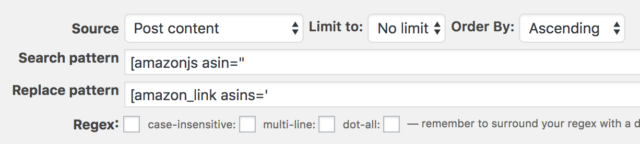
一回目の置換
以下の画像のように設定してください。
Source: Post content
Limit to: No limitSearch pattern: amazonjs asin=”
Replace pattern: amazon_link asins=’Regex: OFF(チェック外す)
case-insensitive: OFF, multi-line: OFF, dot-all: OFF
先頭の[は付けても付けなくてもよさそう。
” (ダブルクオーテーション)と’ (クオーテーション)の違いに気をつけてください。
不安なら “ (ダブルクオーテーション)に統一しても構いません。
amazonJSが標準で ” を使っていてLink Builderが標準で ‘ を使っていたのでそれに倣ったというだけの話です。
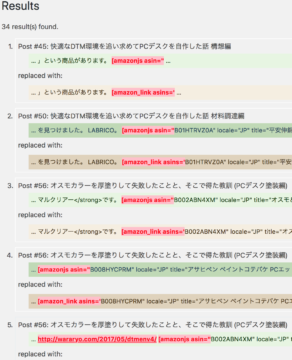
Replaceを押すと置換内容の確認ができます。
34 result(s) found.などと出てくるので、何件見つかったのか覚えておいてください。
Replace & Saveを押すと実際に置換が始まりますが、そのまえに別タブで二回目の置換↓を確認することをオススメします。
二回目の置換
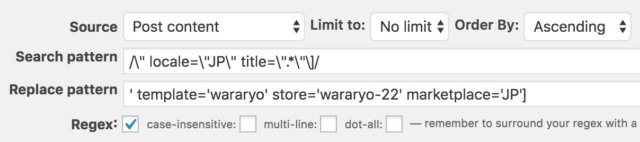
以下のように設定してください。
Source: Post content, Limit to: No limit
Search pattern: /\” locale=\”JP\” title=\”.*\”\]/
Replace pattern: ‘template=’myTemplate’ store=’myassociateid-22′ marketplace=’JP’]Regex: ON(チェック入れる)
case insensitive: OFF, multi-line: OFF, dot-all: OFF
myTemplateとmyassociateidには、画像のように自分のテンプレート名とアソシエイトIDを入れます。
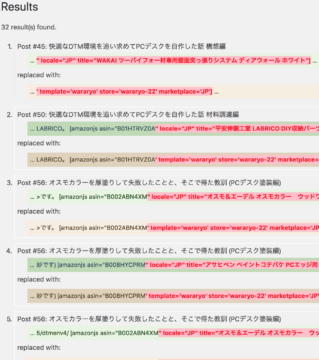
Replaceを押して、一回目の置換で出てきた、置換を行う個数と一致していることを確認してください。
二回目の個数のほうが件数が少ない場合は…置換した後に追加で作業をします。
置換内容を見て大丈夫そうであれば、Replace & Saveを押して置換しちゃってください!
正規表現の解説
以下の過程を経て正規表現を書きました。
- 元の文字列 → ” locale=”JP” title=”[任意の文字列]”
- 正規表現において[任意の文字列]を表す文字列 .* を使用
→ ” locale=”JP” title=”.*” - ” が特別な意味を持たない文字であることを\で示す
→ \” locale=\”JP\” title=\”.*\” - 正規表現であることを表すために/で囲う → /\” locale=\”JP\” title=\”.*\” /
(オプション)3回目の検索
一回目の置換より二回目の置換のほうが置換箇所が少なかった場合、置換が無事に行われていないショートコードがあるので、3回目の検索を行います。
例えば locale=”JP” などといったワードで検索してみましょう。
見つかりましたね。amazonjsがamazon_linkに置き換わっているにも関わらず、asins以降が置き換わっていません。
Smallというテンプレートを適用してたのが原因のようです。
今回は手作業で修正することにしました。Editを押すと該当記事に飛べます。
移行による副作用
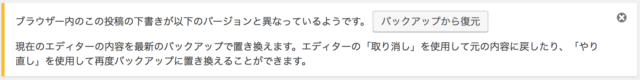
あらゆる記事の編集画面に「下書きが最新版と異なるぞ!」という警告がでます。
無視すればいいのですが、精神的によろしくないですね。
以上、AmazonJSからAmazon Associates Link Builderへ移行する方法を一つ取り上げました。
分からないことなどあれば遠慮なくお声掛けください。
Q. 正規表現をうまく修正すれば3回目の検索は行わずに済むのでは?
A. 正規表現があまりに複雑になると読者の理解が困難になるため、もっとも基本的なパターンを示しています。