2019/06/09

ロリポップの無料独自SSLに起因する問題は特に起きませんでしたが、SSL化しても「保護されていません」と表示される現象にハマりました。wararyoです。
昨日2017年7月12日、大学で講義を受けていると衝撃的な情報が入ってきました。
それがロリポップ! 全プラン無料独自SSL開始のお知らせです。
一応説明しておくと、SSLとは、インターネット上でデータを暗号化して送る仕組みであり、クレジットカード番号を打ち込む場面など、第3者に情報がもれてほしくない状況でユーザーに安心を与えるものです。
一般人のブログにそんなものは必要ない気もするのですが、世の中の全サイトはSSL化すべきだと、主にGoogleなどによって勧められているようです。
そんなSSLですが、今まで欠点がありました。
それがわざわざ別で契約しないといけないところ。
別で契約することなく無料独自SSLが出来るレンタルサーバーにはこれまで「エックスサーバー」などがありましたが、サーバー代が約1000円/月と、始めたばかりの人には手が出しづらいものでした。
今回のこのニュースのすごいところは、月額500円未満でレンタルサーバーとSSLが契約できてしまうのもありますが、
一番は僕らが契約するような安い価格帯のレンタルサーバーで、ついで感覚でSSL化が出来てしまう所にあると思います。
それでは早速このブログに導入してみたので、過程を見ていきましょう。
目次
sponsored link
SSLを申請
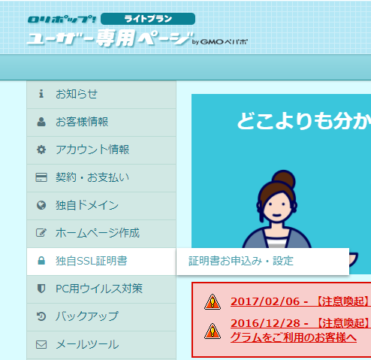
何がともあれユーザーページにログイン。
すると見慣れない「独自SSL証明書」なる項目がありました。
クリックすると「独自SSL(無料)」という設定が出てきます。
「設定する」ボタンを押します。なんとロリポップ側の作業はこれだけのようです。
10分程度でSSL保護有効、となりました。
さて、https ://wararyo.comにアクセスすればもうSSL対応マークが出るんだろうな~♪
…あれ?
そうなんです。これだけではSSL対応サイトとはならないようです。
非httpsなURLから何かを読み込んでるとダメ
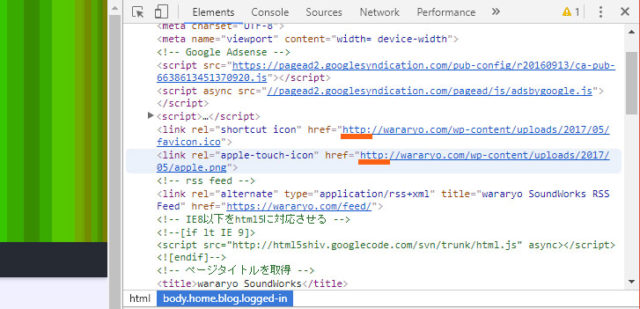
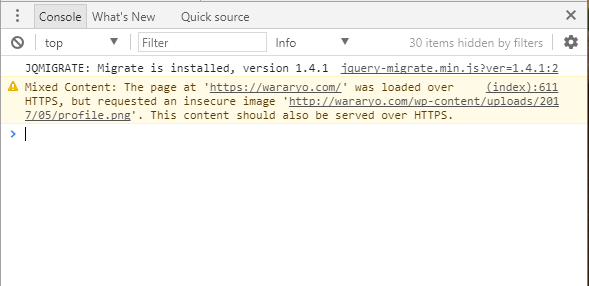
原因は、ページ内の画像などには依然としてhttp ://から始まるURLが用いられていることにあります。
Chromeの場合、デベロッパーツールのConsoleを出してからページを更新すると、警告として確認できます。
これを改善するために、Wordpress側から作業します。
WordPress側の作業
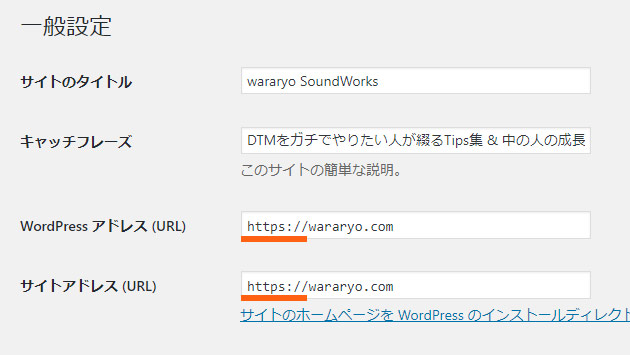
まずは、設定>一般から、サイトのURLをhttps://に直してあげます。
そして、さっきChromeの警告として出てた、http ://で参照してるファイルをhttps ://に直します。
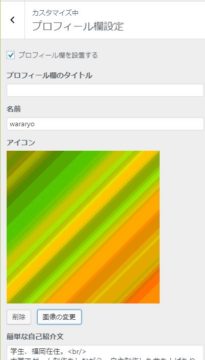
この工程に関しては人によってやり方が異なると思いますが、画像の場合は「画像を変更」などのボタンから同じ画像をもう一回設定してあげることでURLがHTTPSに変わるようです。
リンクの再設定
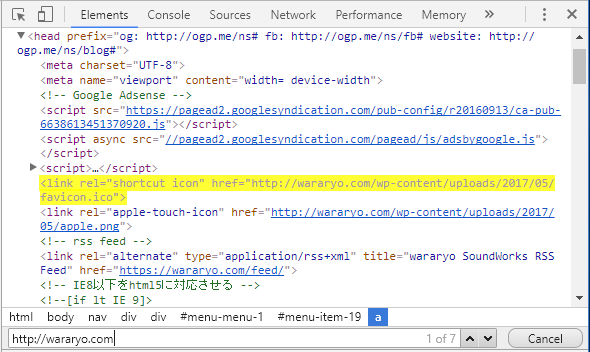
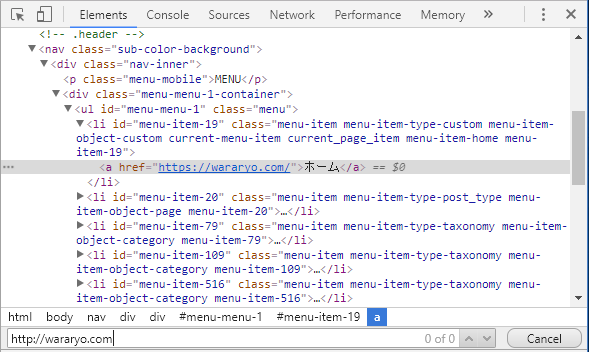
これで「保護された通信」と出るようになったんですが、”http ://wararyo.com”でページのソースを検索するとまだHTTPSのURLに直してないリンクがいくつかあるのを発見しました。
先ほどと同じ要領で、これらもHTTPSのURLに直してあげてください。
なお、「Search Regex」というプラグインをつかうとこれらの作業を一括でできるようです。後で知った…
これで無事、HTTPSのアドレスを手入力すると「保護された通信」と出るようになりました。
無事にサイトがSSL化された証ですね。
しかしまだ問題があります。
HTTPSのアドレスを手入力すると「保護された通信」と出る、と言いました。
そう、現段階では”https :// “って自分でつけないといけないんです。
自分でそんなことするユーザーなんて居ませんよね。これではSSL化した意味がありません。
そこで、
- 検索結果にHTTPSの方のページが出るようにする
- HTTPの方のURLにアクセスしたらHTTPSの方に飛ばすようにする
を行う必要があります。
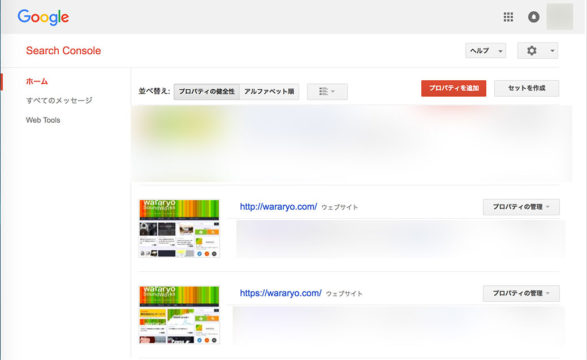
Search Consoleの設定
Googleに、HTTPSの方のサイトをインデックスするようにお願いする設定です。
設定というより、HTTPSバージョンの自分のサイトを改めて追加してあげるだけです。
これをすることで、これから追加される記事も無事インデックスされるようになるでしょう。
301リダイレクトの設定
HTTPなURLにアクセスしたらHTTPSなURLに飛ばす設定です。
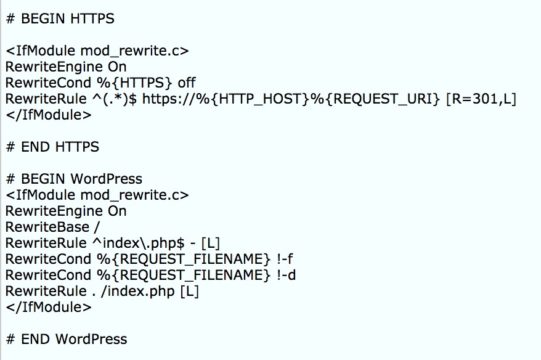
こちらのサイトを参考にしました。
WordPressサイトの常時SSL化(全ページHTTPS)リダイレクトを.htaccessで設定しよう
http://j-sem.net/wordpress_ssl_htaccess/
ロリポップの自動Wordpressインストールでインストールした場合は、#BEGIN WordPress の前に書いてあげるといいようです。
試しに今見ているこのページのアドレスバーからhttps ://をhttp ://にしてみてください。
すぐにhttps ://に戻されます。これが301リダイレクトです。
僕の場合はついでにWWW有りをWWW無しにリダイレクトするように設定してみたんですが、それはうまく機能してないですね…
Google Analyticsの設定
これだけではありません。Google Analyticsを利用している場合、そこの設定も必要になるようです。
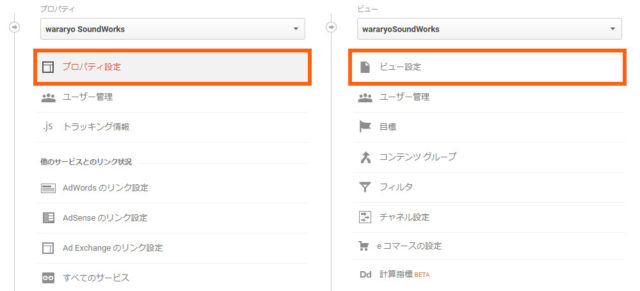
Analytics左下の「管理」を押します。
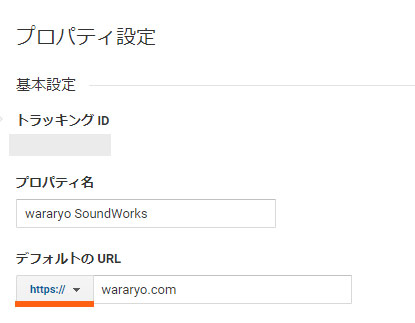
「プロパティ設定」を押します。
URLをhttps ://に変更して下の方にある「保存」を押します。(間違って「プロパティの移行」を押さないでね。僕は押したよ。)
「ビュー設定」でも同様に変更します。
これでAnalyticsの設定は終了のようです。
いかがでしたか。
ロリポップ!側の設定があまりに簡単で驚きました。
無料でSSLとかいうロマンのある仕組みを導入できるのはありがたいです。
それに個人的には、外出先の謎WiFiでも気兼ねなく記事が書けるようになったことがありがたいですね!
今のところ何の問題もなくSSL化できているし、検索結果への悪影響はないとGoogleも公言しているようなので、ぜひ導入してみてはいかがでしょうか。