2019/06/09

このブログでは、Wordpressのテーマとして「マテリアル」をコテコテに改造したものを使用しています。
どこを改造した?
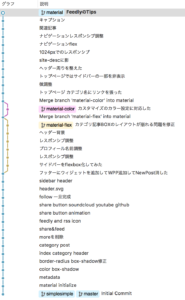
あんまり需要無い情報かもしれませんが、どこを改造したのかGit履歴を元に見てみましょう。
ヘッダー
ヘッダーは背景画像とロゴを入れました。背景画像は補完無し、Photoshopで言うニアレストネイバー法で拡大するようにしました。ロゴはSVGです。Wordpress標準の機能ではSVGをロゴにすることはできないのでテーマに直接入れました。また、タブレット以下の端末でロゴが中央に来るようにしました。
プロフィール
「フォローする」を廃止し、プロフィールに取り込みました。またそれらのボタンを円形にしました。


ウィジェット
ウィジェットのヘッダーをマテリアルデザインっぽくしました。
カテゴリー別に記事を表示するやつ
ウィジェットと同様の見た目にしました。
関連記事
なんか僕の好みの感じにしました。
その他
レスポンシブ関連も結構いじりました。1024pxで見た時にタブレット表示になるのはさすがにマズいと思ったので、1024px以上ではPC表示になるようにしました(本家は1090px)。いくつかの要素をflexboxを使う方針に全部書き直すハメになるところとかあったしちょっと苦労した。
フッターにウィジェットが置けるようにしました。
WordPressテーマ「マテリアル」の本家がダメだと言うつもりはありません。(ダメだと思ってたら使ってないです)
ただ、僕の好みとは絶妙に違う部分が多くあったので、コテコテに改造しました。
「マテリアル」公式サイトにライセンスの類の記述がなかったのが少し不安です。もし僕のような使い方がダメなようであれば戻しますので、お知らせください。
最後に、作者のNobuoさん、素敵なテーマをありがとうございます。